五種過時了的網(wǎng)站建設(shè)形式
發(fā)布日期:[2017/12/13] 編輯:奇億廣州網(wǎng)站建設(shè)
每個時期的網(wǎng)站建設(shè)趨勢各不相同,如果你一直停留在一種思維上,跟不上時代的步伐,那么,做出來的網(wǎng)站終究會被用戶摒棄,快速被淘汰。對于那些常見的網(wǎng)站設(shè)計方式,有些早已過時,你是否還在用呢?又是否用得恰當(dāng)?下面奇億網(wǎng)絡(luò)列舉不再時尚的五種建站類型。
1、無處不在的“復(fù)古”元素

雖然說復(fù)古一直在流行,但是就目前而言,要謹慎對待復(fù)古的元素了。
老派的排版,充滿古舊感的葡萄酒色,無處不在的紋理和材質(zhì)過渡。在現(xiàn)代和簡約的大趨勢之下,這些復(fù)古元素已經(jīng)開始讓人覺得格格不入了。
常見的復(fù)古元素包含如下特征:
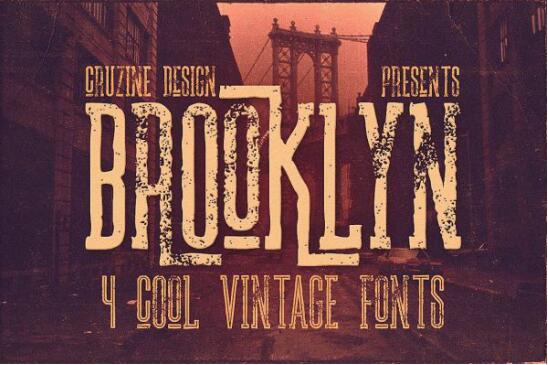
粗糲質(zhì)感的圖片和字體
帶有大量裝飾性筆觸和花邊的手寫字體
暗啞沉悶的配色方案
為了做舊而疊加了棕色和褐色的各種元素
紋理明顯的背景
簡約風(fēng)和現(xiàn)代風(fēng)之所以能被大家喜愛,很大程度上是因為它們在功能性和可讀性上的突出表現(xiàn)。相比之下,過于復(fù)古的元素常常會在直觀性上不如簡約現(xiàn)代的設(shè)計,這也是影響它流行性的一個重要原因。
2、超細字體

在告別擬物化設(shè)計的時候,蘋果公司在iOS7中采用了超細的Helvetica Neue作為主要的英文字體,這一設(shè)計決策可能是蘋果公司歷年來最著名的幾個設(shè)計失誤之一。超細字體雖然在時髦值上不低,但是在可讀性上并不優(yōu)秀。雖然隨后蘋果在隨后的系統(tǒng)中用San Francisco 字體代替了Helvetica Neue,但是扁平化+超細字體的組合已經(jīng)逐步在設(shè)計領(lǐng)域流行開來。知道如今,這種閱讀性并不強的設(shè)計搭配依然存在。
超細字體雖然看起來足夠優(yōu)雅,但是在背景和前景色彩對比度不足的時候,整個閱讀體驗幾乎是災(zāi)難性的。
如果你的網(wǎng)站正在使用的文本字體是超細的版本的話,盡量先替換為同族字體中常規(guī)粗細的版本。如果你有觀察過最新的網(wǎng)頁設(shè)計作品的話,會發(fā)現(xiàn)現(xiàn)在網(wǎng)站字體的筆觸幾乎沒有用超細的,而且在字號上還會設(shè)置得比以往更大。
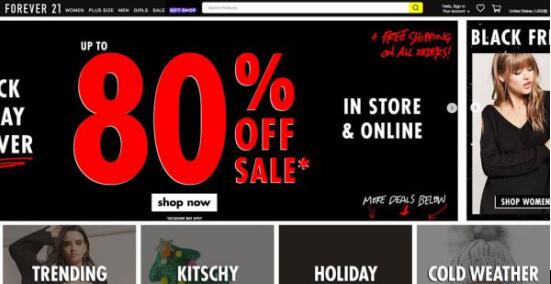
3、輪播首圖

你真的回去主動點擊輪播首圖呢?尤其是當(dāng)其中有六七張不同的高清大圖的時候?
絕大多數(shù)的用戶只會是看看而已。早在2013年的時候,就為此做過一項用戶調(diào)研,發(fā)現(xiàn)即使這些首圖足夠大,用戶也常常忽略,因為輪播圖這種設(shè)計本身就很難讓用戶關(guān)注到其中的關(guān)鍵信息。
相比之下,如果將首屏的輪播圖替換成單個首圖,并且搭配上CTA按鈕,效果會好很多。用戶不再會被多個首圖進行信息轟炸,而單一的選擇給用戶的路徑也更為清晰直觀。
對于絕大多數(shù)的用戶而言,他們會看到自己感興趣的內(nèi)容就會點擊。這些自動輪播的多圖首屏所帶來的一個直接的問題就是在于,你根本不知道用戶會點擊哪張圖片,用戶因此可能會錯過他們感興趣的內(nèi)容,如果他們愿意探索,輪播圖帶給他們的工作量又會相對較大,也就是說這種設(shè)計本身就容易失控。
選擇一個覆蓋面較廣的高清大圖、插畫或者較短的背景視頻,相比于6個輪播圖所帶來的效果會更加直觀有效,也更加富有凝聚力。
4、高清視頻背景

全屏視頻是這幾年比較流行的一種設(shè)計手段。視頻背景確實非常吸引人,但是視頻背景本身不適宜承載大量的、需要用戶理解消化的內(nèi)容。
更重要的問題在于,現(xiàn)如今對于媒體素質(zhì)的要求越來越高,當(dāng)你使用視頻背景的時候,它必須是高清的。對于桌面端用戶而言,在光纖加持下,等待幾秒加載一個高清視頻背景并沒有太大壓力,可是對于移動端用戶而言,這個視頻媒體就是個超重的媒體內(nèi)容了。視頻背景的體驗會非常令人著急。
長時間的加載動畫是無法解決快速加載的需求的。
你不想希望視頻背景最終給你帶來的問題,比它所解決的體驗上的需求,還要多。這所導(dǎo)致的直接結(jié)果就是用戶會動搖,會拒絕繼續(xù)等待,選擇離開。
高清視頻背景給用戶帶來的問題不止是這一點。許多時候,視頻所帶來的附加媒體就是聲音,但是在很多場合下,用戶是不想也不愿意聽到聲音的。有的直接是因為設(shè)備原因,無法播出音頻。不論是何種原因,用戶的需求和實際的體驗無法真正對接起來。
盡量讓視頻背景不要成為網(wǎng)站體驗的唯一支撐,或者主要的設(shè)計元素。使用它來營造第一印象,最終所導(dǎo)致的結(jié)果,其實很難說。
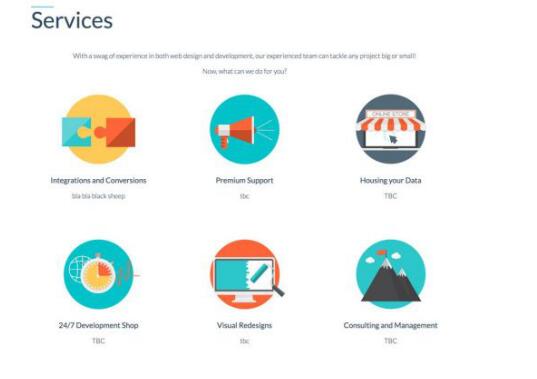
5、過多圖標

圖標看起來是是非常實用的設(shè)計素材,好像哪里都能用上。但是,現(xiàn)在我們所能看到的許多網(wǎng)頁只是在堆砌圖標。只有真正理解了圖標的含義,讓它和對應(yīng)的服務(wù)和功能匹配起來,才算是合理的設(shè)計,單純只是用圖標來制造視覺信息量的時代過去了。
絕大多數(shù)設(shè)計優(yōu)秀的網(wǎng)站,只需要不多的幾個常用的圖標,用于購物車、社交媒體、搜索等切實可用的功能。它們甚至不需要大而漂亮的,一組簡單直觀的圖標就會很好用。
不要過度使用圖標。你要理解這些圖標的含義,讓他們真正能幫助你的用戶理解你的網(wǎng)頁中的功能。在視覺上,圖標也不應(yīng)該喧賓奪主,而是要盡量微妙而簡約,能夠融入背景,服務(wù)于整個設(shè)計。
必須承認,圖標很好用,但是現(xiàn)在我們所看到的大量圖標都是處于被濫用的狀態(tài),而非合理的運用,這導(dǎo)致圖標最終淪為了視覺裝飾。不過,這種局面最終還是得到了改善。
總而言之,每當(dāng)我們談到網(wǎng)站建設(shè)所謂的時尚元素時,一定要認真思考它是否符合當(dāng)前時代下的設(shè)計趨勢,以及用戶的喜好習(xí)慣,否則,一不小心就會成為用戶眼中的另類網(wǎng)站,將影響整個網(wǎng)站的后期發(fā)展。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://m.kc866.com/news/1948.html 轉(zhuǎn)摘請保留版權(quán),謝謝!